athenahealth's Care Dashboard
The Project & the Challenge
The Care Dashboard was a project that allowed users of athenahealth's Patient Portal to access and interact with information about their preventive healthcare. The Care Dashboard was a new addition to the existing cloud-based Patient Portal service that athena provides, which allows patients to schedule appointments with their healthcare providers, pay medical bills, see their test results and care summaries, and view their medical history.
The challenge of the care dashboard project was design a set of features to inform patients about a range of preventive care visits that they are eligible for with the intention of encouraging them to schedule these care visits with their providers.
My Role
Lead designer
Identifying Patient Personas
The project began with an examination of the types of patients who could benefit from preventive health information on their Patient Portals. I leveraged athena's patient personas who fell along a spectrum of wellness, from proactive "low-touch" patients, to patients who need more help managing their care.
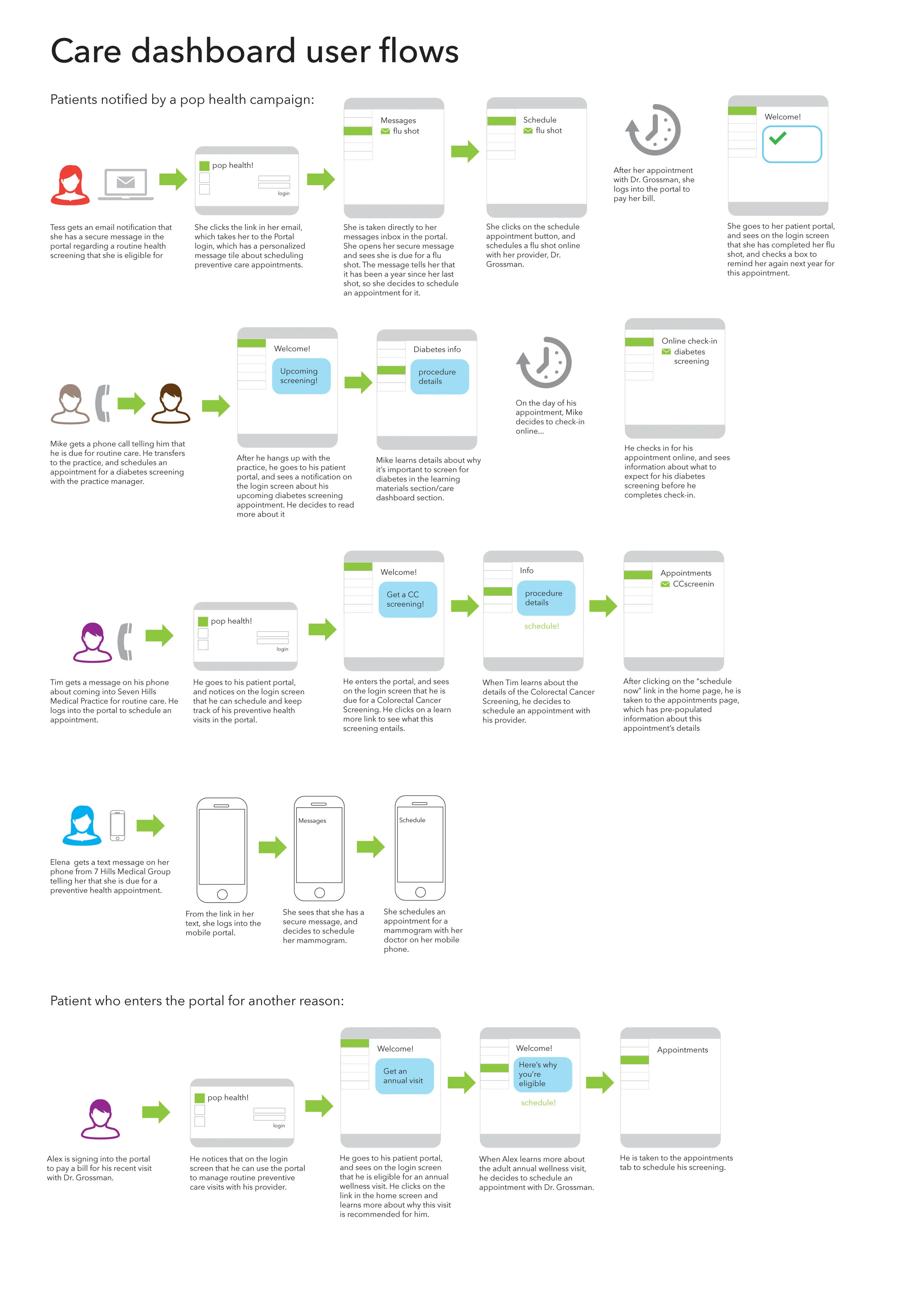
Developing User Workflows
After identifying the range of patient personas who could benefit from the addition of new preventive health information in the Patient Portal, I speculated on how athena could leverage existing functionality to help healthcare providers communicate with their patients about preventive health in a series of user flows.
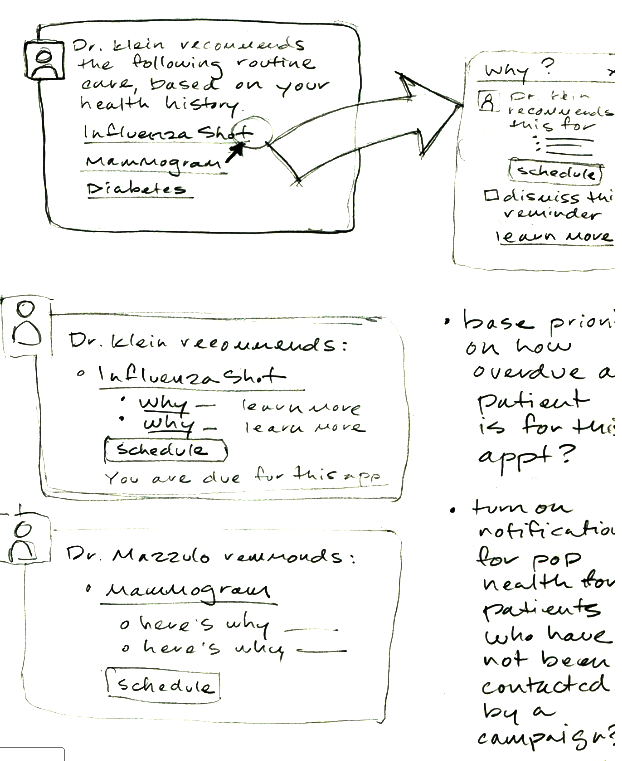
Conceptual Design & Wireframing
I then began a series of sketches and prototypes that envisioned the Care Dashboard as a service that would provide patients with a news feed of their healthcare based on communication with their care providers. This conceptual design was centered on the notion that managing one's healthcare is a two-way conversation between a patient and her care providers.
The design proposed a "My Health" page with collapsable sections that could provide the patient with a full view of their recent healthcare, including their test results, current medications, summaries of recent visits, vitals, medical history from previous providers, and learning materials for preventive care.

Design Iteration
As the scope of the project was refined, the Care Dashboard evolved into a dedicated space on the Patient Portal devoted to informing patients about their preventive healthcare options. The design would leverage existing functionality that allows a healthcare provider to recommend visits to a patient using email campaigns. These emails would invite patients to see and read about their recommended care options, get more information, and send questions to their provider using the Patient Portal. I began refining the designs accordingly, to show how a patient would be notified in home page of the portal, and in a dedicated preventive care page in the My Health section of the portal.







Formative Research
Working with a usability researcher, I helped define some formative research to understand the needs of the range of patients we identified in the earlier stages of the project. A series of prototype walkthroughs using talk-aloud protocols were conducted with patients along the spectrum of care, from low-risk, healthy patients to patients managing chronic conditions such as diabetes and hypertension.
Design Refinement
After the formative research, I then began to refine the design based on patient feedback. The design focused on allowing patients to learn in depth about why recommended preventive care is appropriate for them, and to encourage them to schedule an appointment online.
For patients that are managing chronic conditions such as diabetes and hypertension, the Care Dashboard shows recent test results and care plans related to their condition, and allows them to upload their own data about their health to send to their doctors.